Gutenberg Upload Image From Inline Elements Http Error4
 Your site's visual appeal is what catches the eye of your visitors. Elements such as graphics, white spaces, fonts, paragraphs, colors and images – come together to create a unique experience for your readers. In this commodity, nosotros'll be focusing on one aspect that is particularly important in presenting your text content to readers – paragraphs. We'll focus on WordPress paragraphs, breaks, and indents.
Your site's visual appeal is what catches the eye of your visitors. Elements such as graphics, white spaces, fonts, paragraphs, colors and images – come together to create a unique experience for your readers. In this commodity, nosotros'll be focusing on one aspect that is particularly important in presenting your text content to readers – paragraphs. We'll focus on WordPress paragraphs, breaks, and indents.
If y'all have copied content from a text editor and so pasted information technology into the WordPress visual editor, you would likely have seen some unappealing formatting bug that go with it.
And formatting this properly can exist a large deal for WordPress users, peculiarly when you don't know how paragraphs piece of work. Thankfully, the Gutenberg editor helps you lot to organize your content perfectly. So in this article, nosotros will exist showing yous how to add together line breaks and indents in WordPress and how to use the paragraph cake in the WordPress editor.
Content
- The Gutenberg cake editor
- How to create a Paragraph in Gutenberg editor
- Inline Code
- Inline Prototype
- Strikethrough
- Subscript and Superscript
- Text Color
- How to add Line Breaks in WordPress
- WordPress Indent Paragraph
- How to Indent a single line
- How to create a Paragraph in Gutenberg editor
- The Classic editor
- Create Paragraphs using the Archetype editor
- Creating Line Breaks in Classic editor
- Keyboard Shortcuts
- Conclusion
The Gutenberg Block Editor
The Gutenberg cake editor uses a block-based approach for creating content. Blocks in the Gutenberg editor lets you add different types of content within your blog mail and pages.
For instance, if you need to add a table to your post, you but need to add a table cake and outset editing. Previously, plugins were needed to insert tables.
Other WordPress blocks include:
- Paragraphs
- Images (for adding images in WordPress)
- Galleries
- Lists
- Headings, etc.
Allow us run across how to use the paragraph block.
Side notation: to enjoy the latest WordPress Gutenberg editor, you lot must have the WordPress 5.0 version or later.
How to Create a Paragraph Block in WordPress Gutenberg Editor
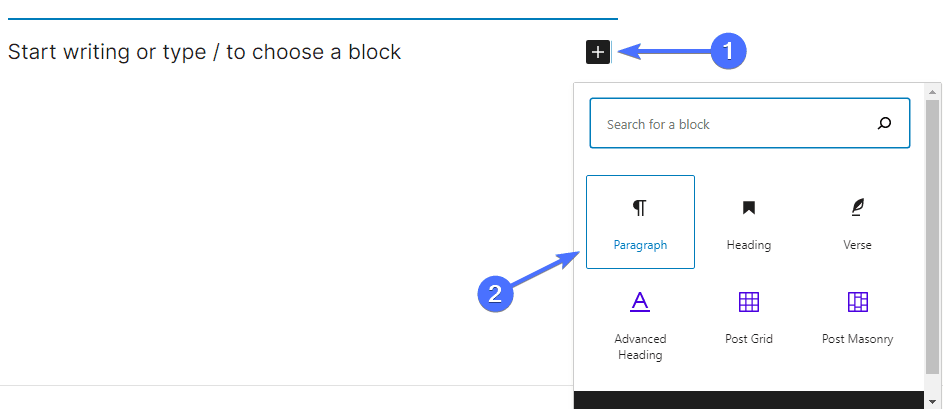
This is probably the block you'll utilize the near. To create 1, click the black plus (+) icon just beneath the championship block. Later on that, select the Paragraph block.
Side note: If a paragraph doesn't appear in the options, search for it using the search box.

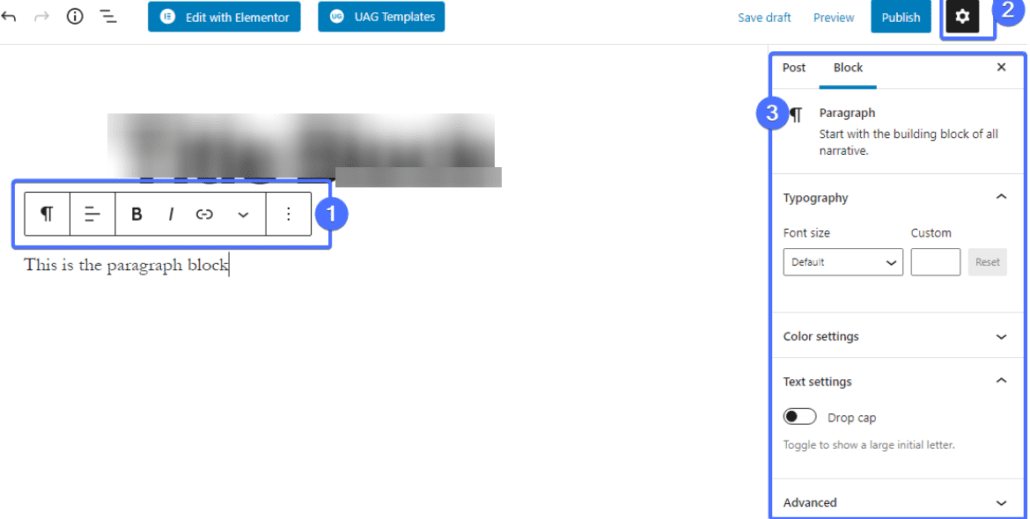
The moment a content is added, a cake toolbar volition be displayed at the top of the text block. Its basic text formatting options let you to realign, bolden, italicize, and besides insert links.
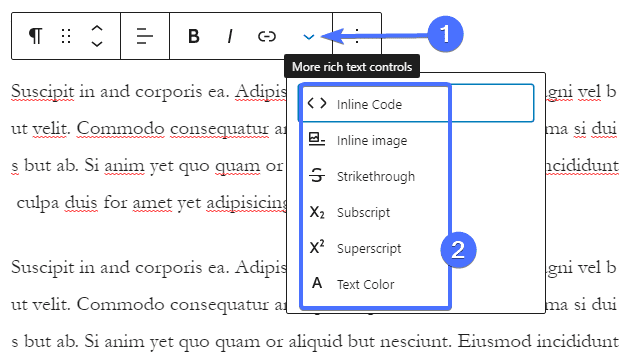
To get more formatting options, click on the drop-down push button beside the 'link' icon.

Allow's have a quick look at some of the other formatting options listed:
Inline Code
This option allows you to write HTML, CSS, and other code snippets in the paragraph without executing the code.
Inline Epitome
Although there is an image block, this option is used to add an image to the paragraph in WordPress. Click on it, select your preferred image and information technology gets added inline.
Strikethrough
The next option is the Strikethrough. This creates a line in the eye of a selected text as though it was crossed out.
Subscript and Superscript
A Subscript is a minor text set below a normal text while a Superscript is a minor text written in a higher place a normal text.
Text Color
This formatting option allows you lot to change the color of a selected text in the paragraph.
To get more text settings, click the settings icon at the top-right corner of your screen.

On this console, you can change font sizes, add a drop cap, and include some custom CSS. You tin also add a groundwork colour and configure the text color settings.
Adding Line Breaks in WordPress
When typing in a word processor, you would at some betoken hit the 'Enter' central to type in the next line.
In the Gutenberg editor, however, hitting the enter cardinal creates a new paragraph block entirely. So to add a single line spacing, simply hit Shift + Enter. To create a double line spacing, hit it twice.
How to Indent Paragraphs in WordPress
A paragraph indent is a space between a margin and the beginning of a line of text. To create one in the block editor, you will need to write a little code using the 'padding-left' styling function.
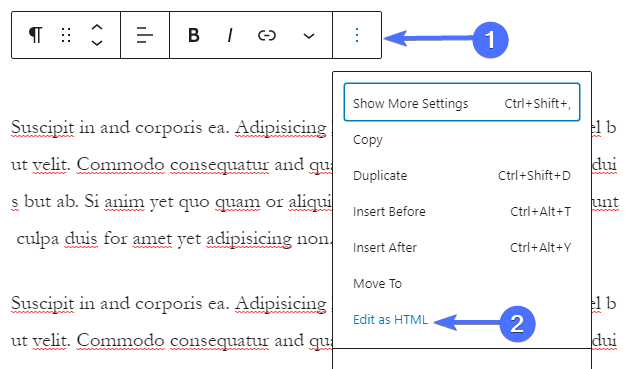
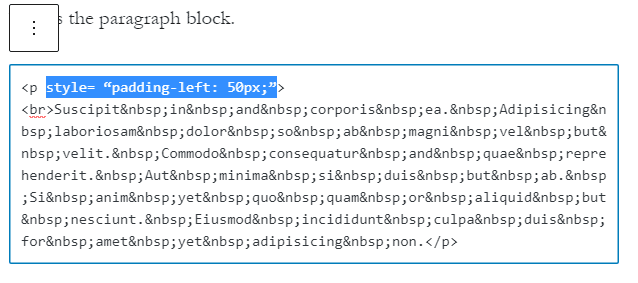
To begin, access the 3 dots on the cake settings and click on Edit as HTML.

On the paragraph tag <p>, add this styling parameter:
style= "padding-left: 50px;"

For this tutorial, nosotros used 50px indentation. You lot can utilise a different number. This volition brand the whole paragraph indented. Click Preview to view your changes. Striking Publish when done.
How to Indent a Unmarried Line
To indent the first line of each paragraph, you will need to add a few lines of codes to your theme's CSS. Hither's how to do this:
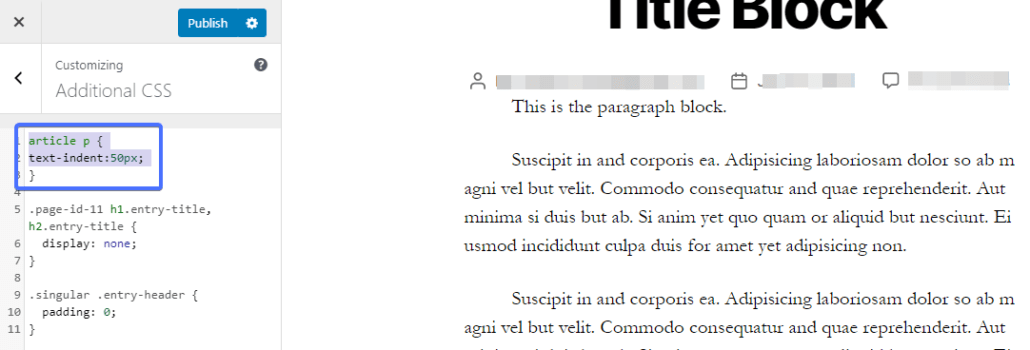
On your WordPress dashboard, head on to Appearance >> Customize. This will have you lot to your theme's customizer. Click on Additional CSS to open information technology.
Once it's open, type in these codes:
article p {
text-indent:50px;
}

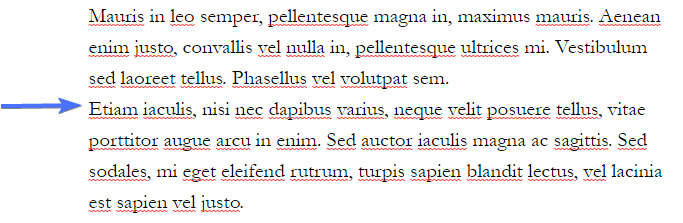
You'll come across a live preview of the changes y'all simply made. All first lines of each paragraph volition be indented. Remember to striking Publish when you're done.
The WordPress Archetype Editor
This was the default WordPress editor before the Gutenberg editor came into the picture. Information technology's a simple text editor that is quite like to a word processing software.
Every bit a outcome, many site owners nonetheless find it really easy to use it for their WordPress blogs. However, it isn't a nifty option for creating circuitous pages similar a landing page.
And then if you'd like to render to the classic editor, simply install and activate the Classic Editor plugin. Consequently, the plugin disables the Gutenberg editor upon activation.
How to Create Paragraphs Using the WordPress Classic Editor
If yous notwithstanding use the Archetype editor, yous tin can create a paragraph by merely pressing 'Enter' on your keypad. You tin can besides paste content from other give-and-take processors and they will be formatted as paragraphs.
Now let's wait at the formatting options on the toolbar.

Creating a Line Suspension in Classic Editor
As nosotros stated earlier, hitting the enter key in the classic editor (visual manner) automatically creates a new paragraph.

Withal, to create a line break, hit the Shift + enter key. A line break means starting off on a new line without creating a paragraph space.

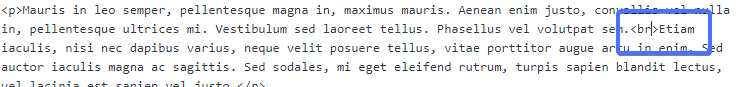
Yous can also add a line interruption through the text/html editor. Firstly, identify your cursor at the indicate where yous wish to add the line break and switch to the text editor. Next, add the break tag <br>. This will take the text after that point to the adjacent line.

Further, to create a wider line suspension, add together this line of CSS to the paragraph y'all'd desire the space below and close it at the cease.
< p way="margin-bottom: 100px;"> </ p >
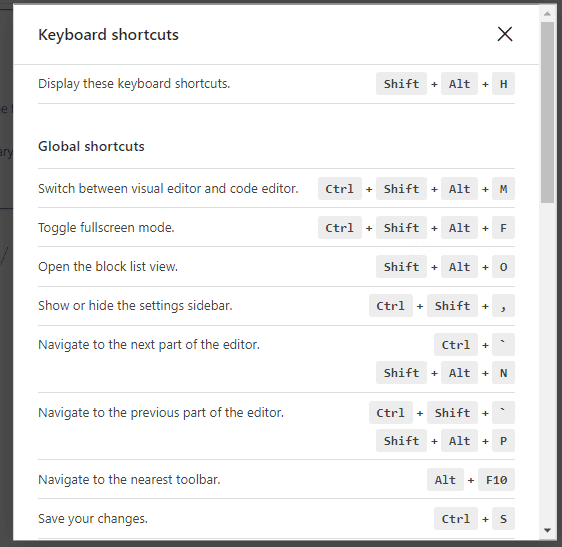
Keyboard Shortcuts
The beautiful thing virtually keyboard shortcuts is that they relieve time. Rather than moving the cursor around to bold a text, you can simply printing the ctrl + b push. They are also helpful when copying and pasting content into your editor, creating bullet points, inserting folio breaks, etc.
In a higher place all, this makes writing and editing WordPress paragraphs in WordPress posts and pages much faster. And so, here's a list of some useful keyboard shortcuts:
- Ctrl + a = Select all
- Ctrl + c = Copy
- Alt + Shift + z = Expand paragraph formatting options
- Ctrl + b = Assuming
- Ctrl + v = Paste
- Enter = Add together a new paragraph
- Ctrl + x = Cut
- Ctrl + z = Undo
- Alt + Shift + o = Creates new list
- Ctrl + i = Italic
- Alt + Shift + h = Displays the keyboard shortcuts
- Ctrl + k = Insert link
- Ctrl + y = Redo
At present you don't need to worry about learning the shortcuts all at once. Keep practicing and you lot'll get the hang of it. Of class, you tin e'er hit Alt + Shift + h to find any shortcuts yous need.

Conclusion – WordPress Paragraphs
To sum upward, creating indents, breaks, and paragraphs in WordPress is quite like shooting fish in a barrel. And with our breakdown of it, even if you're a beginner, yous'll have no difficulty.
Of class, some sections like the Keyboard shortcuts and Paragraph indent volition take petty practice to go used to. However, we hope you establish this article helpful enough to master your way around it.
For more WordPress tutorials and other quick fixes, delight visit our WP college. You'll besides find articles on WordPress security, WordPress hosting, how to install WordPress, and a ton of other helpful materials.
Read More Useful Articles:
Source: https://www.fixrunner.com/adding-paragraphs/

0 Response to "Gutenberg Upload Image From Inline Elements Http Error4"
Post a Comment